La localisation d’une application est une étape cruciale pour atteindre un public mondial. Angular, le framework robuste de Google, propose différentes bibliothèques pour l’internationalisation (i18n). Dans cet article, nous explorerons en détail les meilleures options, en comparant leurs fonctionnalités, leur popularité, la qualité de leur documentation, et bien plus encore.
Critères de notations des bibliothèques pour l’internationalisation
L’évaluation des bibliothèques i18n s’appuie sur plusieurs critères pour garantir une mise en œuvre optimale de la localisation dans une application Angular. Voici une liste détaillée des critères considérés :
- Essentiels pour l’i18n :
- Configuration des langues prises en charge.
- Définition des chaînes traduites injectables dans les modèles ou TypeScript.
- Critères de production et de maintenance à long terme :
- Popularité basée sur les téléchargements NPM hebdomadaires.
- Fréquence des mises à jour pour assurer la compatibilité avec les versions actuelles.
- Qualité de la documentation pour une meilleure compréhension et utilisation.
- Taille du bundle évaluée via Bundlephobia pour des performances optimales.
- Fonctionnalités i18n avancées évaluées :
- Support des pluriels complexes, crucial pour des langues comme l’arabe et le russe.
- Formatage localisé des nombres et des dates.
- Prise en charge de la syntaxe standard ICU (International Components for Unicode).
- Support d’Angular Universal SSR pour le rendu côté serveur.
- Compatibilité avec le framework Ionic pour une utilisation mobile.
Cette approche complète garantit le choix de bibliothèques robustes répondant aux besoins de localisation tout en assurant la scalabilité et la maintenance à long terme des projets Angular.

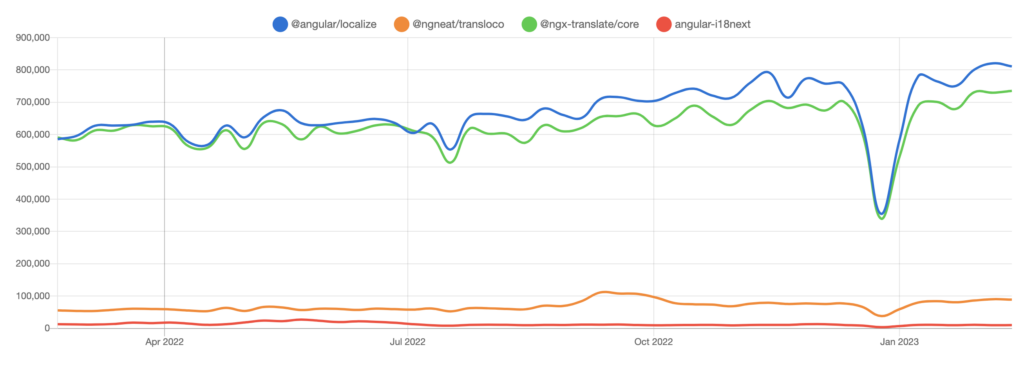
Graphique des tendances NPM montrant les téléchargements de la bibliothèque Angular i18n en 2022
1. @angular/localize (Bibliothèque d’Internationalisation intégrée à Angular)
Évaluations
- Popularité : ⭐️⭐️⭐️⭐️⭐️ (~815 000 téléchargements par semaine)
- Fréquence des mises à jour : ⭐️⭐️⭐️⭐️⭐️ (Mise à jour ≥ une fois par mois)
- Qualité de la documentation : ⭐️⭐️⭐️⭐️
- Taille du bundle ajouté : ⭐️⭐️⭐️⭐️⭐️ (3 ko minifiés + gzippés)
Fonctionnalités
- Prise en charge des pluriels complexes
- Formatage localisé des nombres et des dates
- Prise en charge de la syntaxe standard ICU (International Components for Unicode)
- Prise en charge du rendu côté serveur avec Angular Universal
- Pas de prise en charge du framework Ionic
La bibliothèque @angular/localize est intégrée à Angular, maintenue par l’équipe Angular, et offre une solution complète pour l’internationalisation. Sa popularité et sa fréquence de mise à jour en font un choix solide.
2. ngx-translate (Une des Bibliothèques d’Internationalisation la plus populaire)
Évaluations
- Popularité : ⭐️⭐️⭐️⭐️⭐️ (~775 000 téléchargements par semaine)
- Fréquence des mises à jour : ⭐️⭐️ (Mise à jour une à deux fois par an)
- Qualité de la documentation : ⭐️⭐️⭐️⭐️
- Taille du bundle ajouté : ⭐️⭐️⭐️ (4 à 23 ko minifiés + gzippés)
Fonctionnalités
- Prise en charge des pluriels complexes (avec le plugin tiers MessageFormat)
- Formatage localisé des nombres et des dates (avec le plugin tiers MessageFormat)
- Prise en charge de la syntaxe standard ICU (avec le plugin tiers MessageFormat)
- Prise en charge du rendu côté serveur avec un chargeur supplémentaire
- Prise en charge du framework Ionic
Bien que moins populaire que @angular/localize, ngx-translate offre une solution flexible avec la prise en charge du framework Ionic, ce qui peut être un facteur décisif.
3. Transloco
Évaluations
- Popularité : ⭐️⭐️⭐️ (~93 000 téléchargements par semaine)
- Fréquence des mises à jour : ⭐️⭐️⭐️⭐️ (Mises à jour multiples par an)
- Qualité de la documentation : ⭐️⭐️⭐️⭐️
- Taille du bundle ajouté : ⭐️⭐️ (8 à 40 ko minifiés + gzippés)
Fonctionnalités
- Prise en charge des pluriels complexes (avec le plugin tiers MessageFormat)
- Formatage localisé des nombres et des dates (avec le plugin tiers Locale L10n)
- Prise en charge de la syntaxe standard ICU (avec le plugin tiers MessageFormat)
- Prise en charge du rendu côté serveur
Transloco se démarque par sa flexibilité et sa facilité d’utilisation, avec des fonctionnalités étendues pour une expérience de développement optimale.
4. angular-i18next (i18next)
Évaluations
- Popularité : ⭐️⭐️ (~11 000 téléchargements par semaine)
- Fréquence des mises à jour : ⭐️⭐️⭐️⭐️ (Mises à jour plusieurs fois par an)
- Qualité de la documentation : ⭐️⭐️⭐️
- Taille du bundle ajouté : ⭐️⭐️ (20,9 à 29,7 ko minifiés + gzippés)
Fonctionnalités
- Prise en charge des pluriels complexes
- Formatage localisé des nombres et des dates
- Prise en charge de la syntaxe standard ICU (avec le plugin tiers)
- Pas de prise en charge du rendu côté serveur avec Angular Universal (théoriquement possible)
- Pas d’informations disponibles sur la prise en charge du framework Ionic
Angular-i18next, basé sur i18next, offre une solution robuste pour ceux qui utilisent déjà i18next dans d’autres parties de leur application.
Verdict entre les bibliothèques d’internationalisation
Dans l’ensemble, le choix entre les bibliothèques d’internationalisation dépendra de la taille de votre projet, de vos préférences personnelles, et des fonctionnalités spécifiques dont vous avez besoin. Pour une intégration transparente avec Angular, @angular/localize est la recommandation principale. Si vous travaillez avec le framework Ionic, ngx-translate est une option fiable. Transloco offre une excellente expérience de développement, tandis qu’angular-i18next convient à ceux déjà familiers avec i18next.
Avec ces options de qualité, vous êtes prêt à internationaliser votre application Angular avec succès !